2019独角兽企业重金招聘Python工程师标准>>> 
打开cmd命令行 输入
node - v 显示当前版本号
npm - v 显示npm版本号
Node.js中npm怎么通过淘宝镜像安装模块?
#先安装 npm install cnpm -g完了以后直接通过 cnpm 来替换 npm 使用即可
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
一、运用grunt合并、压缩js文件
进入我们文件下路径下 例如: cd d:\NodeWorkSpace\news
采用npm合并js文件
1.cnpm init 在当前目录下会生成一个package.json文件
我用的基本上就是两个插件
压缩插件
"grunt-contrib-uglify": "~0.5.0"
合并插件
"grunt-contrib-concat": "~0.4.0"
javascript">{
"name": "news",
"version": "1.0.0",
"devDependencies": {
"grunt": "~0.4.3",
"grunt-contrib-uglify": "~0.5.0" //压缩插件
},
"description": "run grunt",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "Ron",
"license": "ISC"
}
2.在news下面手动创建一个Gruntfile.js文件
压缩js文件
javascript">module.exports=function(grunt){
//项目配置
grunt.initConfig({
//读取配置项
pkg:grunt.file.readJSON('package.json'),
//执行具体任务
uglify:{
//注释
options:{
banner:"/* 这个文件 <%= pkg.name %> <%= pkg.version %>*/ \n",
},
build:{
//被压缩的文件的路径
src: ["src/www-hyent-cc.js"],
//被压缩的文件路径
dest: "dest/www-hyent-cc.min.js"
}
}
});
//加载压缩插件
grunt.loadNpmTasks("grunt-contrib-uglify");
//执行任务
grunt.registerTask("default",["uglify"]);
}合并js文件
javascript">module.exports=function(grunt){
//项目配置
grunt.initConfig({
//读取配置项
pkg:grunt.file.readJSON('package.json'),
//执行具体任务 concat:合并 uglify:压缩
concat:{
//设置输出文件合并的字符
options:{
separator:""
},
dist:{
//被合并的文件的路径
src: ["src/index1.js","src/index2.js"],
//被合成的文件路径
dest: "dest/libs.js"
}
}
});
//加载合并插件
grunt.loadNpmTasks("grunt-contrib-concat");
//执行任务
grunt.registerTask("default",["concat"]);
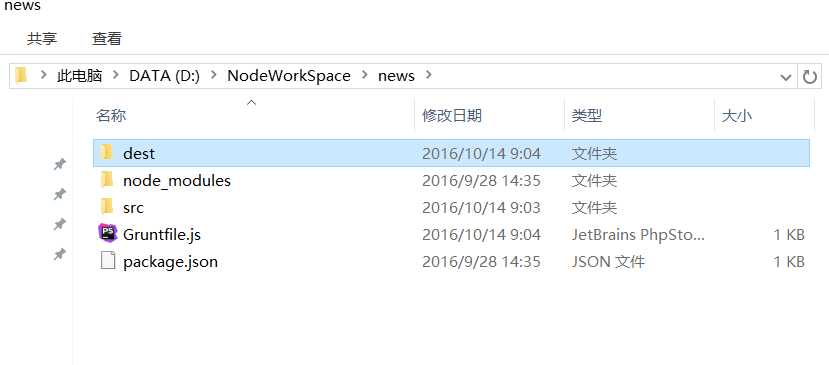
}我的d:\NodeWorkSpace\news文件夹有如下目录及文件

3.在当前目录下执行cnpm install 会安装产生一个node_modules目录,里面有一系统插件
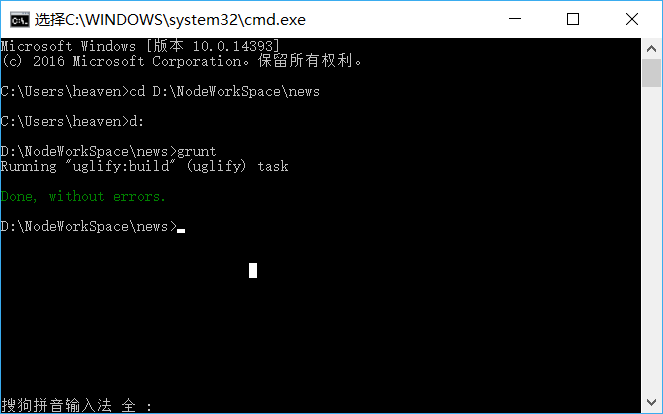
4.当前目录下运行grunt命令 在当前目录下创建一个dest文件夹,里面带有合并/压缩的js文件。

然后在D:\NodeWorkSpace\news\dest目录下就可以看见有js文件生成


