新建toast.service文件进行方法封装
1、新建文件命令
ionic g service service/toast2、toast.service完整代码
import { Injectable } from '@angular/core';
import {ToastController} from "@ionic/angular";
@Injectable({
providedIn: 'root'
})
export class ToastService {
//构造方法注入ToastController
constructor(private toastController: ToastController) { }
//成功提示信息
public async showSuccessToast(msg:string){
const toast = await this.toastController.create({
message: msg,
duration: 4000, //持续出现的时间(毫秒)
color:"success",
position:"middle" //在窗口的显示位置
});
toast.present();
}
//警告提示信息
public async showWarningToast(msg:string){
const toast = await this.toastController.create({
message: msg,
duration: 4000, //持续出现的时间(毫秒)
color:"warning",
position:"middle" //在窗口的显示位置
});
toast.present();
}
//警错误提示信息
public async showErrrorToast(msg:string){
const toast = await this.toastController.create({
message: msg,
duration: 4000, //持续出现的时间(毫秒)
color:"danger",
position:"middle" //在窗口的显示位置
});
toast.present();
}
}3、在需要的地方引用
- 构造方法
constructor()中引入
,private toastController: ToastController
,private toastservice:ToastService- 具体实现方法加入
this.toastservice.showSuccessToast("成功信息");
this.toastservice.showErrrorToast("错误信息");
this.toastservice.showWarningToast("警告信息");4、举个栗子:
- 逻辑部分代码(ts文件)
presentToastByService1(){
this.toastservice.showSuccessToast("成功");
}
presentToastByService2(){
this.toastservice.showErrrorToast("错误");
}
presentToastByService3(){
this.toastservice.showWarningToast("警告");
}- HTML部分代码
<ion-button (click)="presentToastByService1()">成功信息测试</ion-button>
<ion-button (click)="presentToastByService2()">错误信息测试</ion-button>
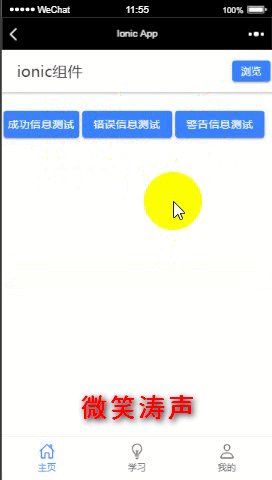
<ion-button (click)="presentToastByService3()">警告信息测试</ion-button>5、演示效果

相关文章
[EnterpriseLibrary]为什么拒绝ASPNET对性能数据进行访问
[EntLib]为什么拒绝ASPNET对性能数据进行访问编写者日期关键词郑昀ultrapower2005-6-27”Enterprise Library” ASP.NET PerfLib WMI浏览我们的ASP.NET站点,得到了这样的页面错误提示:拒绝对注册表项的访问。背景:在一台很干净的Windows 2000…
android的widget讲解
一、主要框架
1、AppWidgetProvider :继承自 BroadcastRecevier , 在AppWidget 应用 update、enable、disable 和 delete 时接收通知。其中,onUpdate、onReceive 是最常用到的方法,它们接收更新通知。 bindAppWidgetId(int appWi…
非托管对象 和托管对象_如何使用托管数据库和对象存储设置可扩展的Laravel 6应用程序
非托管对象 和托管对象介绍 (Introduction) When scaling web applications horizontally, the first difficulties you’ll typically face are dealing with file storage and data persistence. This is mainly due to the fact that it is hard to maintain consistency of…
微笑涛声博客正式关联第三方博客平台
第三方博客平台简介 第三方博客指的是不要求自己有域名,空间,服务器,仅在大型门户网址注册就可运行的博客平台。 这类博客有新浪,搜狐,和讯,网易等。第三方博客现在已经成为更多网络爱好者发布自己心情&…
[Domino]Java访问Domino邮件代码片断[1]
[Domino]Java访问Domino邮件代码片断编写者日期关键词郑昀ultrapower2005-6-20Java Domino得到用户收件箱中的邮件三个知识点:1:如果是打开mailfile数据库后直接Database dbMail sNotes.getDatabase(sNotes.getServerName(), mailfile, false);Document…
sidekiq redis_如何将Sidekiq和Redis添加到Ruby on Rails应用程序
sidekiq redis介绍 (Introduction) When developing a Ruby on Rails application, you may find you have application tasks that should be performed asynchronously. Processing data, sending batch emails, or interacting with external APIs are all examples of work…
使用Axure RP进行博客系统的原型设计
原型设计 我使用Axure RP软件对个人博客系统进行原型设计,其实就是仿照我的博客进行简单的设计,然后做一些改变。以下是博客首页的原型设计图。虽然很丑,但是是第一次接触原型设计。再接再厉。
![[EnterpriseLibrary]为什么拒绝ASPNET对性能数据进行访问](/images/no-images.jpg)