概述
高级篇主要涉及:
- 使用Marp内置的主题
- 文档内自定义样式
- 创建自定义主题
通过使用主题和自定义样式,你可以更好的控制幻灯的最终效果。而通过开发自己的主题,你可以在多个Marp幻灯中复用这些主题。
系列目录
- Marp精华总结(一)基础篇
- Marp精华总结(二)进阶篇
- Marp精华总结(三)高级篇
使用Marp内置主题
Marp内置三个主题default、gaia和uncover。
通过theme指令,可以切换主题。
theme: default
theme: gaia
theme: uncover
default:默认主题,它基于 GitHub Markdown 风格,但针对幻灯片进行了优化。幻灯片内容将始终垂直居中。gaia:盖亚,一个米黄色主题uncover: 是原始样式,设定了一定的标题和居中样式,很适合基于此开发自己的主题
主题反色
通过以下设定,获取对应主题的反色方案:
class: invert
改变主题的默认文字对齐方式
通过以下设定,可以
theme: gaia
class: lead
-gaia主题默认设置标题与文本都是左上角对齐。但是你可以使用class: lead来设定文本和标题居中
修改Gaia主题的配色
Gaia 主题的配色方案由 CSS 变量定义,你可以在<style>中定义和修改它们:
<style>
:root {
--color-background: #fff;
--color-foreground: #333;
--color-highlight: #f96;
--color-dimmed: #888;
}
</style>
修改Uncover 主题的配色
和Gaia主题一样,Uncover主题的配色方案也是由CSS变量定义,你可以在<style>中定义和修改它们:
<style>
:root {
--color-background: #ddd;
--color-background-code: #ccc;
--color-background-paginate: rgba(128, 128, 128, 0.05);
--color-foreground: #345;
--color-highlight: #99c;
--color-highlight-hover: #aaf;
--color-highlight-heading: #99c;
--color-header: #bbb;
--color-header-shadow: transparent;
}
</style>
自定义样式
Marp默认支持<style>标签形式来自定义样式,在YAML头之后,所有页面开始之前,可以使用<style>...</style>来编写自己的样式。<font style="color:rgb(31, 35, 40);"><style scoped></font>可以只应用在当页。
但是在设定自定义样式之前,你需要了解Marp最终的HTML结构。
深入了解HTML结构
页面结构
通过实际导出Marp生成的幻灯为.html文件,可以看到实际的页面代码:
<svg data-marpit-svg="" viewBox="0 0 1280 720">
<foreignObject width="1280" height="720">
<section id="14" data-paginate="true"
data-heading-divider="2" lang="zh-CN" data-marpit-pagination="14"
style="--paginate:true;--heading-divider:2;"
data-marpit-pagination-total="36">
<h2 id="%E4%BF%AE%E6%94%B9%E8%83%8C%E6%99%AF%E8%89%B2">修改背景色</h2>
<h3 id="%E5%85%A8%E5%B1%80%E4%BF%AE%E6%94%B9">全局修改</h3>
</section>
</foreignObject>
</svg>
其中:生成的页面被包含在一个section标签中,并赋予一个id,对h2、h3等标题会创建同名的id。
行内代码
行内代码使用的是<code>标签:
<code>...</code>
代码块
marp的代码块使用的是经典的<pre>套<code>结构。
<pre is="marp-pre" data-auto-scaling="downscale-only">
<code>
//这里是代码...
</code>
</pre>
创建页面目录
可以通过[页面标题](#页面id)创建指向指定页面的内链,也就可以基于此创建页面目录。其中页面id就是section标签的i通常为一个整数。
用名称直接定位标题
也可以通过[标题](#标题id)创建指向指定标题的内链,也就可以实现到具体标题的导航目录:
- [设定背景图片](#设定背景图片)
创建自定义页面类
通过在CSS创建section标签的子类,可以创建自定义页面类,搭配class指令,可以创建扩展的页面样式。
/* 目录页 */
section.toc{
}
<!-- _class: toc -->
## 目录
...
实现目录页分栏效果
/* 目录页 */
section.toc ul{
margin-left:0px;
padding-left:0px;
column-count:2;
}
section.toc ul li{
list-style-type: none;
background-color:#eee;
}
section.toc ul li a{
color:#444;
}
:root 伪类选择器
在Marpit的上下文中,:root伪类表示幻灯片页面的每个<section>元素。
创建自定义主题
在幻灯文档中用<style>直接定义样式虽然很方便,但是如果要在多个幻灯文档中使用相同的样式,就需要手动复制了,而且样式部分占据顶部大量空间,可能会影响书写体验。
为此好的办法是将写好的自定义样式,存储为一个外部的.css文件,然后以自定义主题的形式在各个幻灯中引用。
创建设置文件
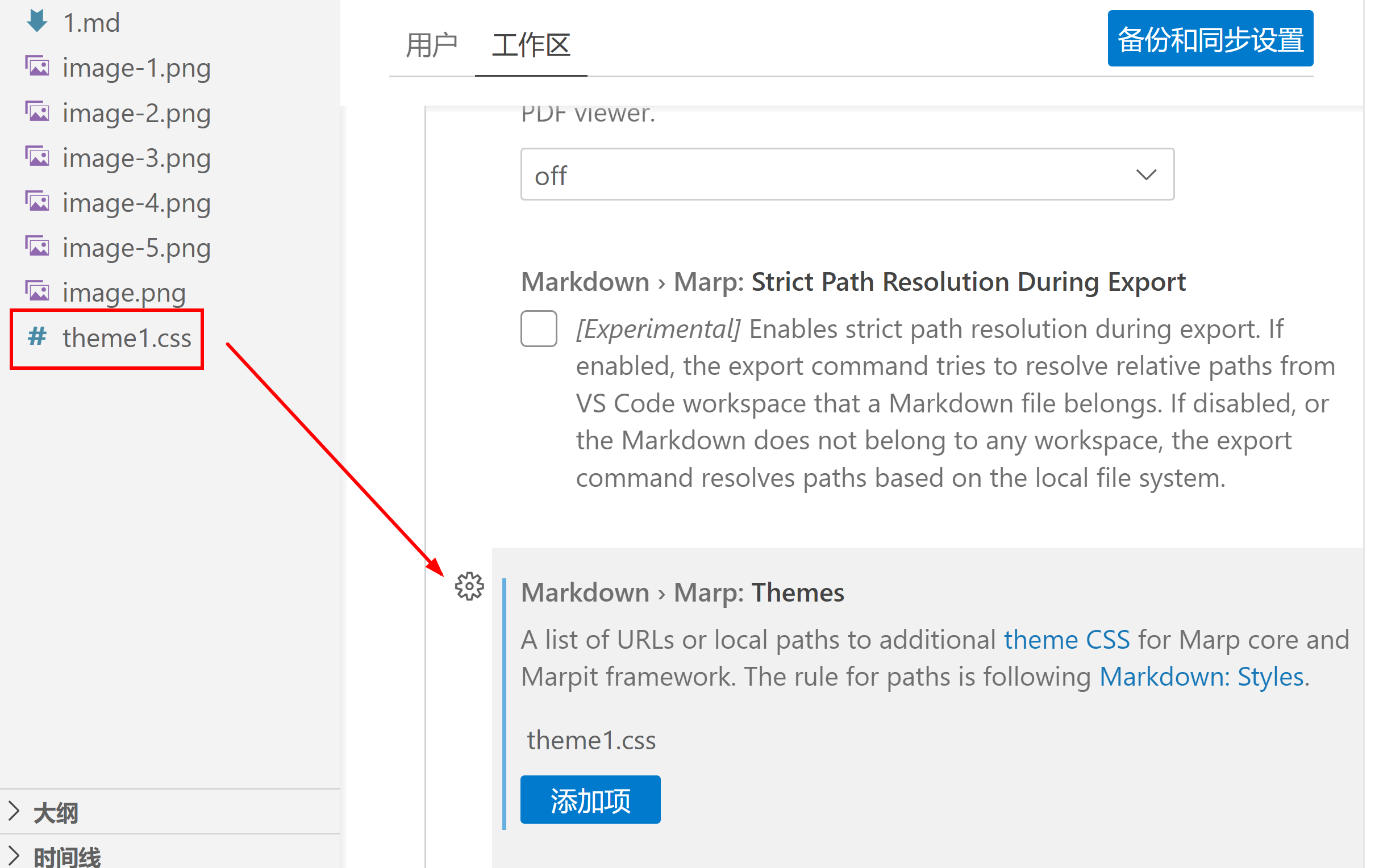
创建一个.css文件,在Marp设置中,选择工作区,在最底部Themes选项中点击“添加项”按钮,手动添加作为主题的.css文件名。

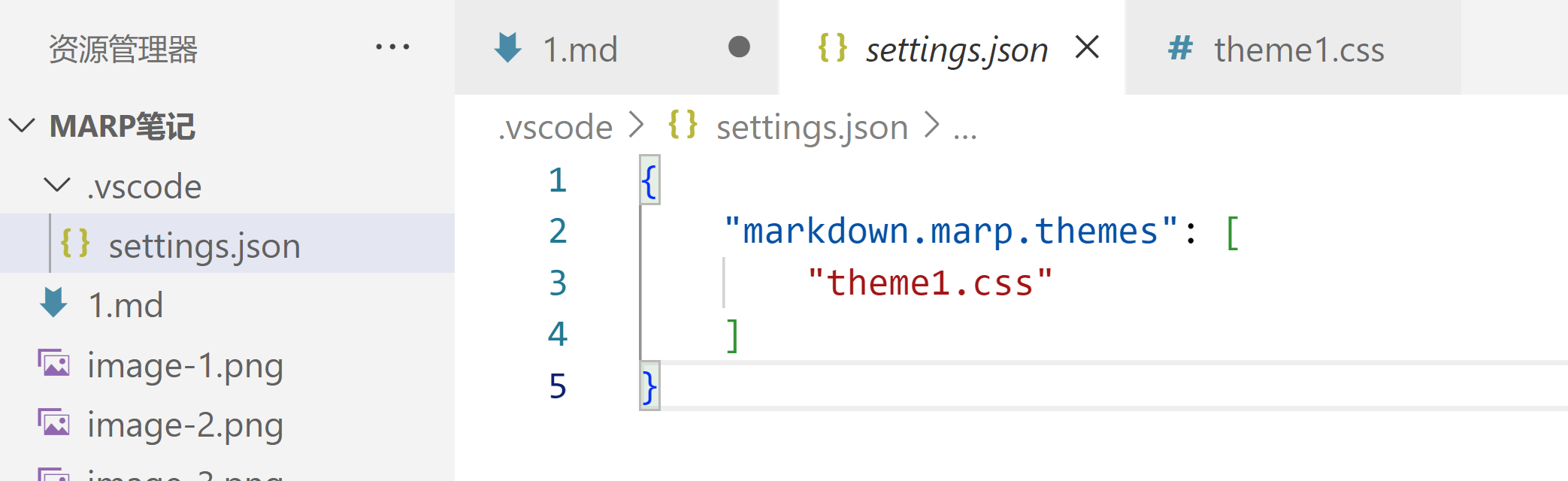
设置完成后会在当前工作区,也就是根目录下,自动创建.vscode文件夹,和其中的settings.json文件。

打开settings.json,可以看到配置项和值,后续你可以继续手动更改或通过选项设置。

比较完整的settings.json:
{
"markdown.marp.breaks": "on", // 渲染换行符
"markdown.marp.chromePath": "", // 浏览器路径
"markdown.marp.enableHtml": true, // 启用所有HTML标签
"markdown.marp.exportType": "pdf", // 默认的导出文件类型
"markdown.marp.mathTypesetting": "mathjax", // 默认的数学渲染引擎
"markdown.marp.outlineExtension": true, // 启用大纲视图
"markdown.marp.pdf.noteAnnotations": true, // 将注释作为备注添加到导出的PDF中
"markdown.marp.pdf.outlines": "headings", // 在导出的PDF中添加书签
"markdown.marp.strictPathResolutionDuringExport": false, // 导出禁用严格的路径解析
"markdown.marp.themes": [ // 声明主题样式文件
"theme1.css",
],
}
CSS文件
test.css内容如下:
/* @theme test1 */
@import 'uncover';
section{
color: aqua;
}
其中:
/* @theme test1 */用于定义主题的名称@import 'uncover';用于引入uncover主题样式,可以基于此进行样式的修改- 剩余部分写自己的样式代码即可
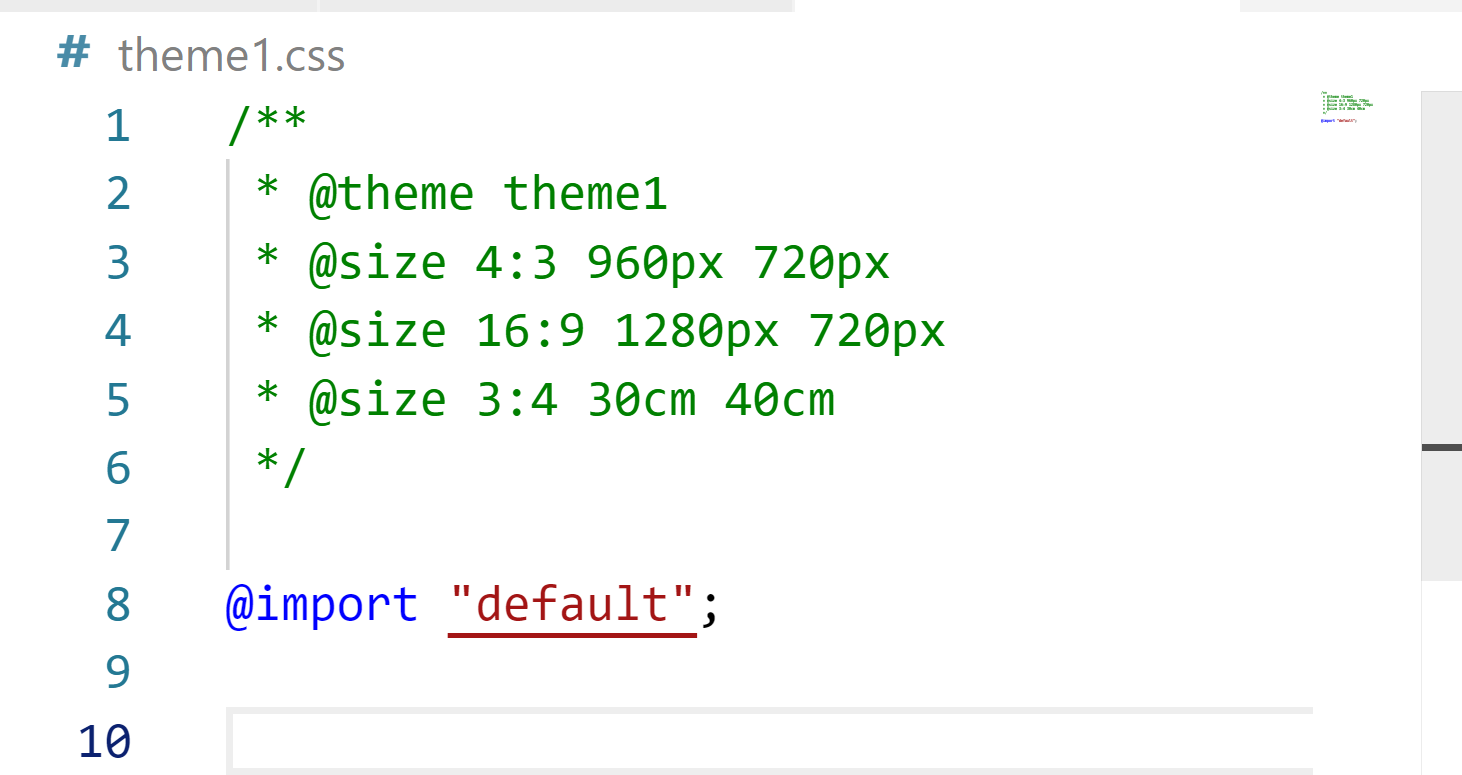
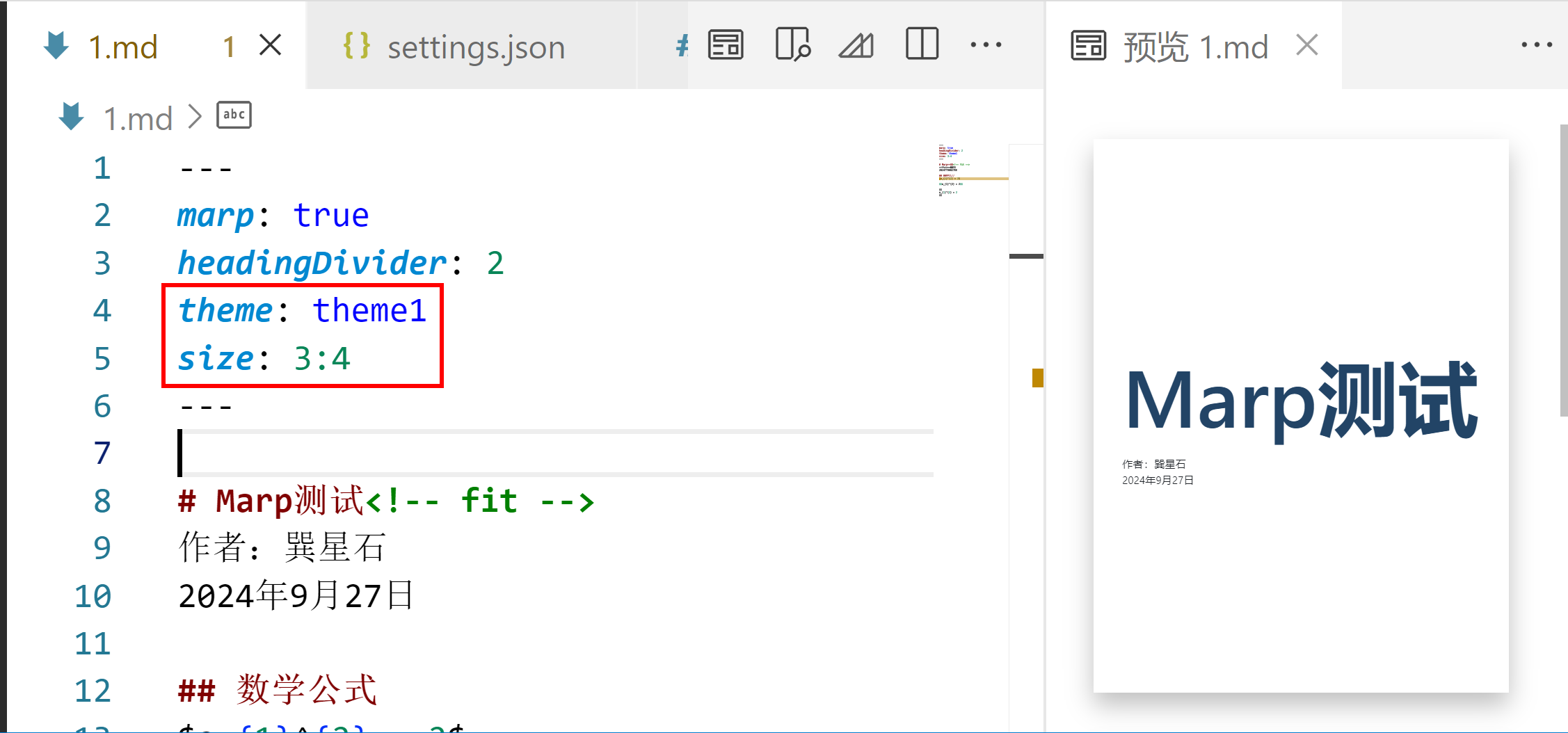
实现自定义幻灯尺寸
/**
* @theme theme1
* @auto-scaling fittingHeader,math
* @size 4:3 960px 720px
* @size 16:9 1280px 720px
* @size 3:4 30cm 40cm
*/
@import "default";
@import url("https://cdn.bootcdn.net/ajax/libs/highlight.js/11.7.0/styles/base16/pico.min.css");


引入代码高亮样式
@import url("https://cdn.bootcdn.net/ajax/libs/highlight.js/11.7.0/styles/base16/pico.min.css");







